防抖
防抖函数,就是防止抖动,避免事件重复触发。比如监听输入框的输入,不应该在用户每输入一个字符就触发监听,而是在用户输入结束后再来监听。
流程为: 1、事件触发; 2、开启定时器; 3、当事件再次触发的时候,就会清除上个定时器,然后重新开启新的定时器; 4、时间到了以后,就开始处理事件操作。
现在有一个输入框,代码如下:
import React from "react";
const Child2 = () => {
return <input onChange={({ target: { value } }) => {
console.log(value)
}} />
};
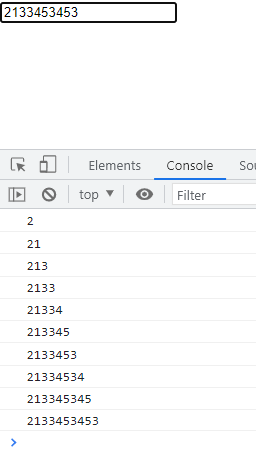
效果如下图:
 每输入一个字符,就触发监听事件。如果是搜索查询的话,那就不合适了。
每输入一个字符,就触发监听事件。如果是搜索查询的话,那就不合适了。
现在在监听事件上设置防抖:
import React from "react";
const Child2 = () => {
const inputChange = debounce(({ target: { value } }) => {
console.log(value)
})
return <input onChange={inputChange} />
};
function debounce(fn) {
let timeout = null;
return function () {
clearTimeout(timeout);
timeout = setTimeout(() => {
fn.apply(this, arguments);
}, 1000);
};
}
如果在定时器时间内,事件再次触发,那么就清空之前的定时器,然后重新开启新的定时器。
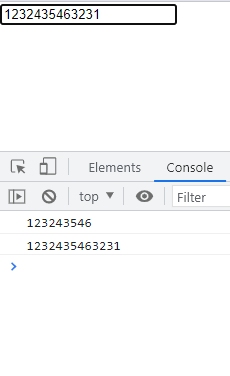
效果图:
 这就是防抖。
这就是防抖。
节流
节流就是控制事件触发的频率。比如按钮点击,在短时间内多次点击,那么只需要触发一次即可。
比如:
import React from "react";
const Child2 = () => {
return <button onClick={() => {
console.log("点击")
}}>点击</button>
};
连续点击多次,效果如下图,如果是涉及到网络请求的话,那么得不偿失了。

现在定义一下节流函数:
// 节流
function throttle(fn) {
let timeout = null;
return function () {
if (timeout) return;
timeout = setTimeout(() => {
fn.apply(this, arguments);
timeout = null;
}, 1000);
}
}
完整代码:
import React from "react";
const Child2 = () => {
const click = throttle(() => {
console.log("点击")
})
return <button onClick={click}>点击</button>
};
// 节流
function throttle(fn) {
let timeout = null;
return function () {
if (timeout) return;
timeout = setTimeout(() => {
fn.apply(this, arguments);
timeout = null;
}, 1000);
}
}
在一秒内连续点击多次,最后只有一次有效。